Relier terroirs et consommateurs avec une app locale
- Local Panier -
Local Panier facilite la découverte et l'achat de produits locaux via une expérience mobile fluide et engageante.
🎯 Mission première : valoriser l'authenticité des terroirs français
Local Panier célèbre le savoir-faire artisanal en mettant en lumière chaque producteur et sa passion du métier.
🔥 Engagement communautaire : créer du lien social
Au-delà de la transaction, l'app favorise les rencontres entre producteurs et consommateurs, renforçant l'économie locale.
🌱 Impact environnemental : réduire l'empreinte carbone
En privilégiant les circuits courts, Local Panier contribue activement à un modèle de consommation plus durable.
🍽️ Redécouverte gustative : retrouver les vraies saveurs
L'application guide les utilisateurs vers des produits authentiques aux goûts oubliés, loin de la standardisation industrielle.
Mon rôle : Concevoir une solution mobile intuitive qui respecte les valeurs du terroir tout en offrant une expérience utilisateur moderne.
Comment j'ai aidé Jérémy à réaliser son projet
- Le déroulement du projet -
1
Premier appel découverte
Jérémy m'a contacté via mon site internet pour me présenter son idée d'application de producteurs locaux.
Objectif de cet appel : comprendre sa vision, ses besoins et vérifier que je peux l'aider à concrétiser son projet.2
Deuxième appel détaillé
Second échange pour approfondir tous les détails techniques et fonctionnels de l'application.
Ce qu'on a défini : les fonctionnalités principales, le budget, et le planning pour les mois à venir.3
Définition du projet
Élaboration d'un document stratégique qui structure l'ensemble des fonctionnalités de Local Panier.
L'objectif : transformer la vision de Jérémy en plan d'action concret et mesurable.4
Création des maquettes
Design de toutes les pages de l'application avant de commencer le développement.
Avantage : Jérémy peut voir à quoi ressemblera son app et demander des modifications facilement.5
Construction technique
Développement progressif de l'application avec focus sur l'expérience producteur-consommateur.
Collaboration étroite : Jérémy teste chaque nouvelle fonctionnalité et propose des améliorations en continu.6
Phase de tests
Tests approfondis de toutes les fonctionnalités pour s'assurer que tout fonctionne parfaitement.
Tests utilisateurs : des producteurs et consommateurs testent l'app pour identifier les derniers ajustements nécessaires.7
Lancement et succès
Déploiement de Local Panier sur les stores Android et iOS avec stratégie de communication locale.
Impact mesurable : adoption rapide avec plus de 15.000 utilisateurs conquis par l'authenticité des produits locaux !
Impact mesurable : +15.000 utilisateurs conquis par l'authenticité
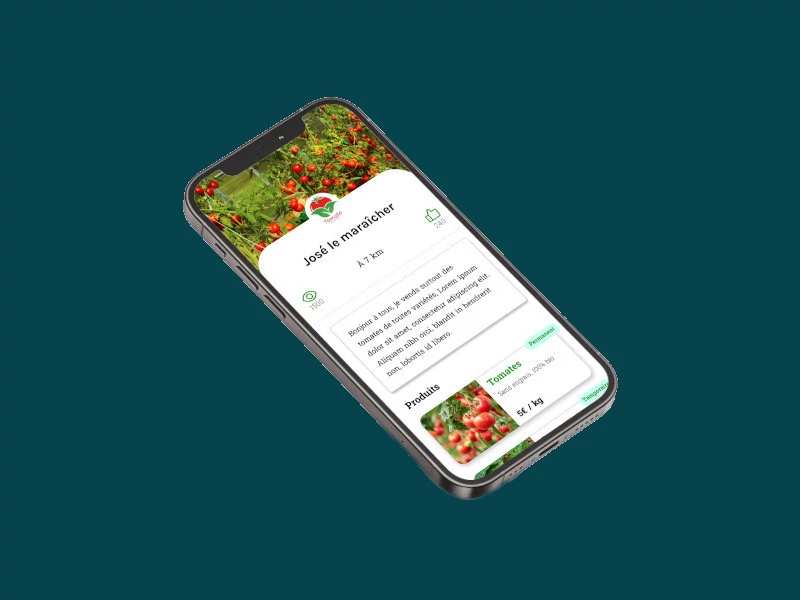
- Le rendu final -
La satisfaction client : au cœur du projet Local Panier
- L'avis sur ma prestation -

Jérémy
- Local Panier
05/01/2024
Votre projet mérite une approche sur-mesure comme celle de Jérémy - Contactez-moi pour lancer votre projet
Échangeons à propos de votre application :
• Stratégie
• Design
• Contenu
• ...
Puis, obtenez un chiffrage précis pour avancer dans votre aventure entrepreuneuriale !
Ne tardez pas ! Je ne peux prendre qu'1 nouveau client par mois.
Développeur Mobile et Web
Luc Gireaud, développeur Mobile et Web, je suis à votre disposition pour toute création d'application mobile
Passionné par l'entrepreneuriat, je mets mes connaissances et compétences à votre service.
Blog
J'écris des articles sur le lancement d'applications mobiles. Visitez mon blog pour en savoir plus :
https://lucgireaud.fr/blogMon meilleur article :
40 conseils pour créer une application mobile à succès16/06/2025
4 rue Gilbert Defer 31300 Toulouse.
Disponible en Occitanie (Toulouse 31, Montauban 82, Albi 81, etc...) et toute la France.
© 2025 - Luc Gireaud
SIREN : 951438365
Siège social : 4 rue Gilbert Defer 31300 Toulouse